Last week we had a really nice monthly meetup. The topic was Website Accessibility and we shared some links and talk about them. On this post I am going to publish the links that were commented on the event.
We started with the GOV.UK Service Manual – Testing for accessibility: How to test your service to make sure it’s accessible to users with disabilities.
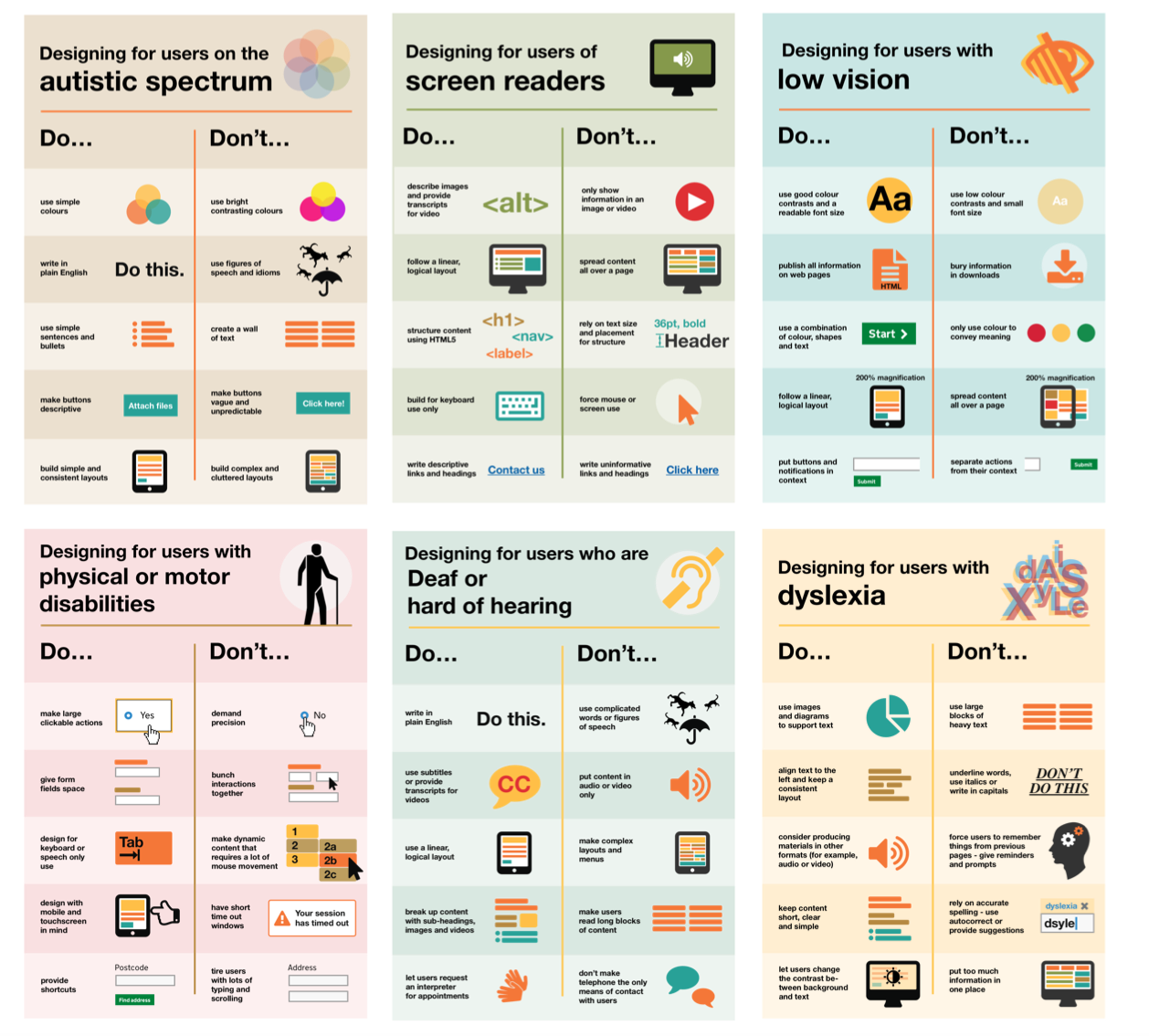
The UK Home Office has a github repository with posters dedicated to research, accessibility and other topics. Inside the accessibility folder they have some guidelines and one specific folder with “dos-don’ts”. Those are in multiple languages. We went through them and comment the different areas they are focused on. You can find the posters for the UK on this direct link:

Link from the accessibility.blog.gov.uk blog post that also is worth reading.
That was the most of the session but we also shared some other useful links. I just copied them on this post for future reference.
First the boring links:
Web Content Accessibility Guidelines (WCAG) 2.1: Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations; but will not address every user need for people with these disabilities. These guidelines address accessibility of web content on desktops, laptops, tablets, and mobile devices. Following these guidelines will also often make Web content more usable to users in general.
www.w3.org
Understanding WCAG 2.1: Using the WCAG 2.1 design principles and guidelines to build accessible services.
www.gov.uk
WordPress Accessibility
WPCampus releases results of the Gutenberg accessibility audit: In late 2018, WPCampus released a request for proposals to conduct an accessibility audit of the WordPress block editor, also known as Gutenberg. In early 2019, we announced our selection of Tenon, LLC to conduct the audit. We are excited to share the results of the Gutenberg accessibility audit.
![]() wpcampus.org
wpcampus.org
wpaccessibility/wp-theme-auditor: Accessibility auditing tools for WordPress themes. – wpaccessibility/wp-theme-auditor
github.com
Make WordPress Accessible: Official blog from the official WordPress Accessibility team.
![]() make.wordpress.org
make.wordpress.org
WordPress, Accessibility, and Gutenberg – Joe Dolson Web Accessibility: Rian Rietveld resigned from the leadership of the WordPress Accessibility team today. When I first started talking about Gutenberg…
www.joedolson.com
Posts
Designing for Cognitive Differences: Accessible design is often reduced to adding alt text and avoiding colors imperceptible by colorblindness. While physical differences are an important component of accessible design, cognitive diff?
![]() alistapart.com
alistapart.com
Enforcing Accessibility Best Practices with Automatically-Generated IDs: One of the best things about design systems is you can create components that have design, development, accessibility, responsive, performance, etc best practices baked right into them. By taking care of the boring stuff, users of the design system don’t have to think about (or at least think as har
bradfrost.com
Naming things to improve accessibility: Why and how the right HTML elements can improve the user experience of people that use assistive technologies.
hiddedevries.nl
Pragmatic rules of web accessibility that will stick to your mind: A refresher on web accessibility and 3 practical rules that will stick to your mind and give you guidance on implementing a11y.
medium.freecodecamp.org
Heck yes, accessibility! Let?s make the future awesome: Accessibility provides options, and options lead to innovation.
uxdesign.cc
When to use target=”_blank” | CSS-Tricks: Anchor links1 may have a target attribute which controls what happens when that link is clicked. One of the possible values of that attribute is _blank,
css-tricks.com
Guides and cheatsheets
A11Y Style Guide: Style guide and pattern library promoting accessible components and WCAG compliance criteria
a11y-style-guide.com
Accessibility Cheatsheet: Practical approaches to Universal Design for making your website/webapp accessible to everyone
moritzgiessmann.de
A guide to color accessibility in product design | Inside Design Blog: There?s a lot of talk about accessible design, but have you ever thought about color accessibility? Let?s learn how to go color accessible using the design principles you already know.
www.invisionapp.com
Online Tools
Website Audit Checklist: Frontend checklist to audit your website for proper formatting, performance, accessibility, and security standards
webaud.it
Color accessibility – tools and resources to help you design inclusive products: All the tools, tips and resources your need to build and check the color accessibility and color contrast of digital products!
![]() stephaniewalter.design
stephaniewalter.design
This is all for today. I hope you find all this useful.
The next month event is already published on the website and it will be about Version Control.
See you there!